| Format | Dimension (px.) | Gewicht max. | Datei-Formate |
|---|---|---|---|
Wideboard | 994 x 250 | 150 KB | HTML5, 3rd Party Tag, Tag in Tag, JPEG, GIF, PNG |
Wideboard XL | 994 x 500 | 150 KB | HTML5, 3rd Party Tag, Tag in Tag, JPEG, GIF, PNG |
Wideboard Sticky Scroller | 994 x 250 | 150 KB | JPG, GIF, PNG, HTML5, 3rd Party Tag, Tag in Tag |
Halfpage | 300 x 600 | 150 KB | HTML5, 3rd Party Tag, Tag in Tag, JPEG, GIF, PNG |
Rectangle* | 300 x 250 | 150 KB | HTML5, 3rd Party Tag, Tag in Tag |
Rectangle Sticky Scroller* | 300 x 250 | 100 KB | HTML5, 3rd Party Tag, Tag in Tag |
Poster Ad | 960 x 800 | 150 KB | JPEG, PNG |
Sitebar | 500 x 1000 | 200 KB | JPEG, GIF, PNG |
Dynamic Head mit Video | siehe Details | siehe Details | siehe Details |
Dynamic Head mit Image/Animation | siehe Details | siehe Details | siehe Details |
Dynamic Wideboard | 994 x 250 | 1 MB | PNG, JPG, Photoshop, InDesign, Illustrator |
Branding wall | 1920 x 1080 | 250 KB | JPG, PNG, PSD |
Midscroll | 1420 x 1080 | siehe Details | JPEG, GIF, PNG |
Display Desktop-Formate
Display Desktop Übersicht
Allgemeine Richtlinien
Anzahl Sujets
Max. 3 Sujets (inkl. Trackings) bei physischer Anlieferung. (Native Ads: Pro Sprachregion und Kampagne sind max. 5 Text-Bild-Kombinationen möglich). Bei mehr als 3 Sujets muss die Anlieferung per 3rd Party Tag erfolgen und der Austausch der Werbemittel auf Kundenseite passieren. Der Austausch von physischen Sujets bei laufender Kampagne ist nur in Ausnahmefällen erlaubt.
Animationen
Die Länge der Animation innerhalb eines Werbebanners ist nicht begrenzt. Jedoch liegt die empfohlene Maximallänge bei 30 Sekunden.
Ton
Aktivierung nur durch User-Interaktion.
Flash
Flash-Dateien sind nicht erlaubt.
SSL
Alle Thirdparty-Tags, Tag-in-Tags und Referenzen in einer HTML5-Datei müssen via SSL (https://) ausgeliefert werden.
HTML5
- Das Maximalgewicht (gem. Specs) bezieht sich auf alle Dateien zusammen in ungezipptem Zustand.
- Die Ziel-URL und Trackings müssen im HTML5 Banner hinterlegt sein.
- Die Ziel-URL muss in einem neuen Tab geöffnet werden (target=’_blank’).
- Werbemittel-Tests müssen lokal im Browser möglich sein.
- UTF-8 Kodierung
- Sonderzeichen, die mit UTF-8 im Browser nicht korrekt dargestellt werden, müssen manuell kodiert werden (Beispiel [&]auml; anstelle von ä). Referenzen im Werbemittel auf externe Ressourcen (JS-Libraries, Videos, Fonts) müssen alle via SSL (https://) ausgeliefert werden.
Skip Button
Um den "Skip-Button" für Instream-Videos zu aktivieren, die einen VAST-Redirect verwenden, muss der Parameter "Skip Off-Set" vom Kunden in der VAST-Umleitung hinzugefügt werden.
Allgemeine Hinweise
- Ein rechtzeitiger Kampagnenstart wird nur garantiert, wenn die Anlieferfristen eingehalten werden.
- Der Werbetreibende ist für die reibungslose Funktion der Werbemittel verantwortlich.
- Eine Kampagne kann zurückgehalten werden, wenn sie nicht den Spezikationen entspricht.
- Max. 1 Count-Pixel und 1 Clickcommand (PreRoll [&] Bumper, Desktop [&] Mobile)
- Werbung aus dem Erotik-Bereich erfordert eine vorgängige Abklärung und kann vom Publisher abgelehnt werden.
- Werbemittel werden auf den gängigsten Devices, Bildschirmauflösungen und Browsern getestet. Gewisse individuelle Einstellungen oder Konfigurationen können dazu führen, dass es bei der Anzeige der Werbemittel zu Abweichungen kommen kann.
Anlieferung
Datenanlieferung Online Werbemittel
gbned@gbhub.atlassian.net
Lieferfristen
Standardformate: 3 Arbeitstage vor Kampagnenstart. Spezialformate: 5 Arbeitstage vor Kampagnenstart.
Details zu einzelnen Formaten
Sitebar Basic / Video Sitebar
SITEBAR BASIC
Dateiformate: JPEG, GIF, PNG
Masse: 500x1000px
Gewicht: max. 200KB
Optional
Hintergrundfarbe: 1x Hex-Code*
Farbe der Buttons: 1x Hex-Code**
Funktionalitäten
Die Skalierung des angelieferten Werbemittels (500x1000px) erfolgt proportional. Die minimale Darstellungsgrösse der Basic Sitebar ist 250x500px. Steht weniger Platz auf dem entsprechenden Gerät zur Verfügung, wird die Basic Sitebar nicht angezeigt.
Das Ad kann vom User mit einem Klick auf den Resize-Button auf die Grösse von 300 x 600 skaliert werden.
*Die Hintergrundfarbe ist optional und füllt den ganzen verfügbaren Restplatz um das Ad aus. Diese zusätzliche Fläche ist nicht klickbar. **Die Farbe der Buttons (Resize, Play/Pause, Sound) kann individuell angepasst werden. Dabei kann eine Farbe deniert werden.
VIDEO SITEBAR
Hintergrund-Bild
Dateiformate: JPG, GIF, PNG
Masse: 500x1000px
Gewicht: max. 200KB
Optional
Hintergrundfarbe: 1x Hex-Code*
Farbe der Buttons: 1x Hex-Code**
Video
Seitenverhältnis: 16:9
Gewicht: max. 5MB
Audio-Codec: AAC
Video-Codec: H.264
Container: MP4
Länge: empfohlen 10 Sekunden (max. 30sek)
Funktionalitäten
Die Skalierung des angelieferten Werbemittels (500 x 1000px) erfolgt proportional. Die minimale Darstellungsgrösse der Sitebar ist 250 x 500px. Steht weniger Platz auf dem entsprechenden Gerät zur Verfügung, wird die Sitebar nicht angezeigt.
Das Ad kann vom User mit einem Klick auf den Resize-Button auf die Grösse von 300x600px skaliert werden
*Die Hintergrundfarbe ist optional und füllt den ganzen verfügbaren Restplatz um das Ad aus. Diese zusätzliche Fläche ist nicht klickbar. **Die Farbe der Buttons (Resize, Play/Pause, Sound) kann individuell angepasst werden. Dabei kann eine Farbe deniert werden.
Das Video startet automatisch.
Der Video-Ton ist standardmässig ausgeschaltet und kann durch Klick auf den Sound-Button aktiviert werden.
Produktionskosten
ab CHF 390 (+130 pro zusätzliches Sujet, +50 pro zusätzliche Sprache)
Weitere Sitebars mit preferred partner
Umsetzungen mit anderen Partner können abgelehnt und für die saubere Ausspielung keine Garantie übernommen werden. Allgemeine Richtlinien
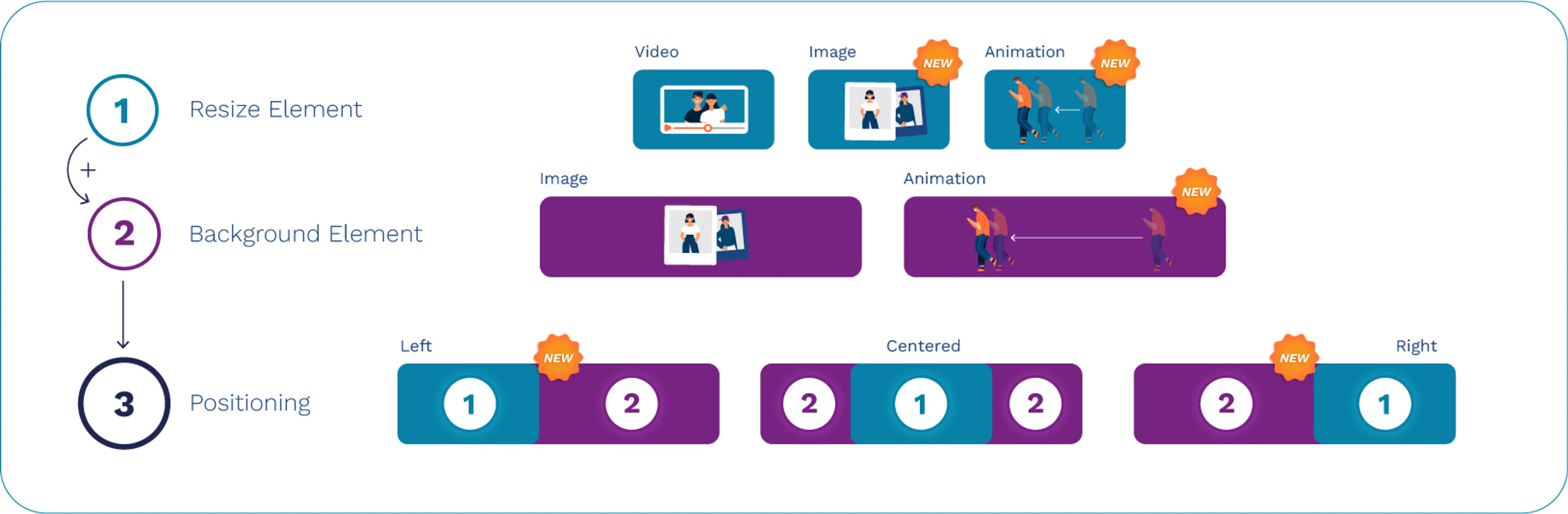
Dynamic Head Desktop
Der Dynamic Head besteht aus einem Resize-Element und einem Hintergrund-Element.
Resize-Element: Bild, Video oder Animation
Hintergrund-Element: Bild oder Animation
Positionierung: das Resize-Element kann links, mittig oder rechts positioniert werden.
Resize-Element
1.Video=
Dateiformat: .mp4, .mov, .webm, .mkv Masse:HD/FullHD16:9
Gewicht: max. 50MB
Dauer:max. 30Sekunden
2.Bild=
Dateiformat: .jpg, .png, .psd
Masse: 1988x1120px
Gewicht: max. 1MB
3.Animation=
Dateiformat: HTML5
Masse: 994x560px
Gewicht: 1MB
Hintergrund-Element:
1. Bild =
Dateiformat: .jpg, .png, .psd
Masse: 1988 x 500 px
Gewicht: 1MB
2. Animation=
Dateiformat: HTML5
Masse: 994 x 250 px
Gewicht: 1MB
Dimensionen:
1. Links =
Masse: 1988 x 500 px
Hidden Area: 444 x 250 px (Bereich im Hintergrund-Element wird verdeckt)
2. Mitte =
Masse: 1988 x 500 px
Hidden Area: 444 x 250 px (Bereich im Hintergrund-Element wird verdeckt)
3. Rechts =
Masse: 1988 x 500 px
Hidden Area: 444 x 250 px (Bereich im Hintergrund-Element wird verdeckt)
Produktionskosten
Kampagnen-Setup Fee (inkl. Mobile-Werbemittel, alle Sprachen und diverse Sujets): CHF 410.- Programmatic: Das Format ist programmatisch verfügbar und wird über die Size 994x560 abgewickelt.
Partner
Codevelop Technologies GmbH
admanagement@codevelop.io
Umsetzungen mit anderen Partnern können abgelehnt und für die saubere Ausspielung keine Garantie übernommen werden.


Dynamic Wideboard Desktop
Das Dynamic Wideboard Desktop findet seinen prominenten Platz im Kopfbereich der Website. Hier wird diese Anzeige in Form eines Bildes oder einer HTML5 Animation präsentiert. Wenn Sie nach unten scrollen, wird das Startelement durch das Sticky-Element nach oben geschoben und es bleibt 3 Sekunden lang haften. Die beiden Elemente ermöglichen eine optimale Kombination von Bild und Animation auf einem Desktop-Gerät.
1. Start Element
Variation Bild
- Dateiformat: PNG, JPG, Photoshop, InDesign, Illustrator
- Masse: 994x250 px
- Gewicht: max. 1 MB
Variation Animation
- Dateiformat: HTML 5*
- Masse: 994x250 px
- Gewicht: max. 1 MB
2. Sticky Element
Das Sticky-Element bleibt für 3 Sekunden, ausgenommen wenn der Nutzer mit der Anzeige interagiert.
Variation Bild
- Dateiformat: PNG, JPG, Photoshop, InDesign, Illustrator
- Masse: 994x250 px
- Gewicht: max. 1 MB
Variation Animation
- Dateiformat: HTML 5*
- Masse: 994x250 px
- Gewicht: max. 1 MB
*Wenn Sie fertige HTML5-Banner liefern, stellen Sie bitte sicher, dass KEINE Klick-Tags enthalten sind. Im Google Web Designer stellen Sie bitte die AD- "Environment" auf "Non Google Ad" ein. Andernfalls werden unnötige Bibliotheken geladen, die die Ladezeit verlangsamen.
Partner
Codevelop Technologies GmbH
admanagement@codevelop.io
Umsetzungen mit anderen Partner können abgelehnt und für die saubere Ausspielung keine Garantie übernommen werden.
Branding Wall
Bei der Branding Wall handelt es sich um ein Werbemittel welches oberhalb und um den Content ausgespielt wird. Die Anzeige wird zentral über dem Content platziert.
1. Hintergrundbild
Dateiformat: JPG/PNG/PSD (nur statisch möglich)
Masse: 1920x1080px
Gewicht: max. 250 KB
Animierte, bewegte Hintergründe müssen separat gebucht werden und sind nur auf der Front möglich.
Mehr Informationen unten*
2. Kachel-Bilder 2x
Dateiformat: JPG/PNG/PSD/GIF
Masse: 250x250 Pixel
Bemerkungen: Logo, CTA und Claim
Layout unter 'Galerie Showcase'.
Mehr Informationen unten*
3. Optionen
a) Video
Dateiformat: MOV/AVI/MP4 (h264-Codec)
Masse: 443x250px, Seitenverhältnis 16:9 / 4:3
Gewicht: max. 4 MB
Länge: max. 30s
Video Meetrics
Wenn diese mit dem eigenen Adserver mitgemessen werden soll, bitte VAST 2.0 TAG’s anliefern.
Die Videos müssen dennoch zwingend physisch als MP4-Datei angeliefert werden. Zusätzlich wird ein Click Command für den Hintergrund benötigt.
b) Statisch
Desktop
Masse: 994x250 px (Wideboard) - Top Platzierung
300 x 600 px (Halfpage) - Rechte Platzierung, sticky
Dateigrösse: max. 150 KB für alle Desktop Werbemittel.
*Hintergrund - Vorgaben
Setzen Sie die wichtigsten Informationen wie z.B. Logos, Call-to-Action Buttons und weitere Visuals in den oberen Bereich, links und rechts neben das Video. Sehen Sie dazu das Layout-Bild unter 'Galerie Showcase'.
Grundsätzlich dient das Hintergrundbild oder die Einfärbung des Hintergrundes dazu, um die VideoWall thematisch zu unterstützen, nicht aber um Informationen zu transportieren. Es ist technisch nicht umsetzbar, den Hintergrund immer sichtbar zu halten. Je nach Browser und Bildschirmgrösse können Elemente abgeschnitten werden und eine einwandfreie Darstellung wird nicht garantiert.
Animierte, bewegte Hintergründe müssen separat gebucht werden und sind nur auf der Front möglich.
Produktionskosten sind im TKP inbegriffen.
Midscroll Ad
Beim Midscroll Ad handelt es sich um ein Werbemittel, welches im Content und zwischen den Rubriken auf der Website ausgespielt wird. Der Parallax Effekt sorgt für erhöhte Aufmerksamkeit und eine hohe Sichtbarkeit wird aufgrund der erweiterten Platzierung generiert.
Verfügbare Optionen (3 Stück) - Desktop und Mobile:
- Image (Hintergrundbild + Vordergrundbild)
- Image+Video (Hintergrundbild + Vordergrundbild + Video)
- Full Video (Video)
Desktop
- Hintergrundbild: JPG/PNG/GIF, 1420x1080 Pixel
- Vordergrundbild: PNG, 1420x1080 Pixel, Responsive Visuals
- Video: MOV/AVI/MP4, 16:9 / 9:16, Max. 4MB
Mobile
- Hintergrundbild: JPG/PNG/GIF, 1080x1920 Pixel
- Vordergrundbild: PNG, 1080x1920 Pixel, Responsive Visuals
- Video: MOV/AVI/MP4, 16:9 / 9:16, Max. 4MB
Allgemeine Hinweise
View-Port: Der Content wird bis 500px Höhe geöffnet. Deshalb wird empfohlen, Visuals die gemeinsam sichtbar sein müssen, beieinander sowie im Vordergrundbild zu platzieren.
Visuals, die im Hintergrundbild platziert werden, können abgeschnitten werden.
Video Meetrics: Wenn diese mit dem eigenen Adserver mitgemessen werden soll, bitte VAST 2.0 TAG’s anliefern. Die Videos müssen dennoch zwingend physisch als MP4-Datei angeliefert werden. Zusätzlich wird ein Click Command für den Hintergrund benötigt.
Wir empfehlen eine Videolänge von bis zu 30 Sekunden.
Die Anlieferung des Materials muss mindestens 5 Werktage vor Kampagnenstart erfolgen.
Produktions- und Hostingkosten werden verrechnet.
Produktion: ab CHF 600.-
Hosting: plus CHF 2.50 CPM
Partner
Codevelop Technologies GmbH
admanagement@codevelop.io